
Créer un site web bien référencé : quelques conseils
Adopter les bonnes pratiques préconisées
Des conseils ont trait tout d’abord au contenu que le site web abrite. Il s’agit de structurer le texte en recourant à des balises html bien spécifiques. Il ne faut nullement oublier d’intégrer des mots-clés pertinents pour que le site soit présent dans la première page des moteurs de recherche.
01
Conseils en création de contenus audiovisuels
Offrir un contenu visuel attractif est devenu inévitable dans un monde dominé par l’image. Afin de mettre en valeur un produit, soigner son esthétique est un atout pour mieux vendre. Par conséquent quoi de plus naturel que de confier cette tâche à des professionnels. On peut ainsi avoir des rendus (animations ou photos) de qualité.
PackshotCreator offre ce genre de prestations. C’est dans des studios spécialisés équipés d’un éclairage performant que la création de contenus visuels a lieu. En effet on peut jouer sur ce paramètre pour avoir une prise de vue dépourvue de tout défaut susceptible de la dégrader. Qui plus est, l’utilisation d’un logiciel doté de nombreuses fonctionnalités permet de corriger et de traiter les photos obtenues.
Les principales tendances en matière de web design concernent tout d’abord la police du texte. On privilégie une plus grande taille et le style gras. La présence de chatbots est de plus en plus visible également sur les sites web. Ces robots confèrent plus d’interactivité à la page consultée.
La prise en compte de la diversité des appareils servant à consulter un même contenu ainsi que les tailles des écrans devient incontournable afin de ne pas causer de gêne pour les utilisateurs.
Naviguer sur Internet et consulter divers contenus sur le web a tendance à devenir une tâche faite sur un appareil mobile plutôt que sur un ordinateur. C’est pour cette raison qu’est née le responsive design, une approche de développement adaptative selon la nature de l’appareil utilisée pour la consultation.
Grâce à l’approche en question, le contenu s’adapte automatiquement à la taille de l’écran sur lequel il est affiché. Qu’il s’agisse d’un smartphone, d’une tablette ou autre, un confort visuel est assuré pour l’utilisateur.
Un visiteur d’un site e-commerce s’intéresse certes au produit mais c’est son image qui peut constituer un motif d’achat. C’est pour cette raison qu’il est préférable d’intégrer des images 3D plutôt que d’opter pour celles en 2D. Le consommateur visualisera ainsi mieux le produit.
Outre une meilleure perception des caractéristiques (largeur, hauteur, forme), la technique du 3D confère plus de réalisme au produit exposé sur le site.
Le choix des couleurs revêt une importance cruciale dans le web design. Il est nécessaire de trouver le juste équilibre afin que le contenu ne soit pas rédhibitoire et provoque un rapide désintérêt du visiteur du site web consulté.
Le choix de couleur va de pair avec celui des images. En effet il faut que ces dernières soient sélectionnées de sorte qu’il une cohérence sur le plan esthétique de l’interface conçue.
02
Tendances marketing digital et référencement social

Contenu interactif
Une manière de faire participer l’utilisateur et de conférer au site web plus d’interactivité, un argument pour qu’il passe plus de temps sur le site web consulté.

Chatbots
Ce sont des agents logiciels chargés d’établir une conversation automatisée avec un utilisateur et intégrés à un site web.

Vidéo en direct
Une technique pour diffuser un événement et le faire vivre en direct pour les consommateurs.


Micro-moments
Des courtes périodes quand les utilisateurs d’un smartphone éprouvent le besoin de demander une information en ligne sur un thème spécifique.

E-influenceurs
Ce sont des personnes très suivies par les consommateurs et dont l’avis est pris en considération sur une marque ou un produit.

Recherche vocale
Importante pour assurer une meilleure accessibilité à certaines catégories d’utilisateurs.
Comment être en première page de Google ?
L’importance de bien référencer son site web
La pertinence dans le choix des mots, prévoir un contenu structuré, recourir au netlinking…
03
Webdesign : les tendances qui vont faire rage

Police avec Serif sur écran : contenu textuel
Un contenu textuel attractif outre les images contribue à rendre le design d’un site web plus dynamique et plus joli. Ainsi les polices avec serif constituent une des tendances en matière de web design. Ils confèrent au texte un aspect plus traditionnel outre une meilleure lisibilité des caractères de la police employée.

Palettes de couleurs noires et blanches
La présence des couleurs égayent une interface graphique et lui confère plus de luminosité mais le recours au noir et blanc est en vogue dans le web design. Ce choix s’explique par la touche artistique et l’importance de cette technique empruntée à la photographie.

Formes organiques et naturelles
Les web designers délaissent les formes géométriques classiques au profit d’autres plus naturelles qui deviennent tendance. C’est par souci de présenter un contenu plus fluide et afin de conférer un confort visuel aux utilisateurs qu’on emploi de telles formes.
04
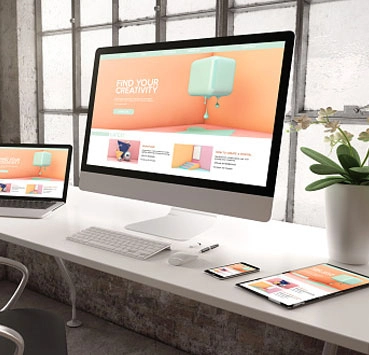
Conception web : la priorité des appareils mobiles
La tendance ces dernières années en matière de navigation sur Internet est l’utilisation d’un appareil mobile. En effet, les appareils traditionnels tels que les pc ne sont employés que rarement pour de tels usages. C’est pour cette raison que les développeurs web doivent intégrer ce paramètre lors de la conception de n’importe quel site.
Ils doivent entre autre prendre en considération la taille de l’écran de l’appareil mobile (tablette et smartphone) servant à consulter le contenu du site. Par conséquent dès le départ il faut que la conception tienne compte de ça et intègre un procédé détectant automatiquement la taille de l’écran. Il faut ensuite adapter l’affichage en fonction de ce paramètre.